A step-by-step guide on how to build and personalize a WordPress Menu

A WordPress website wouldn't be complete without menus or submenus. Customizing these menus to suit your preferences within WordPress is also simple. It is the case that your WordPress menus are a "front of line' instrument to gain a top position in the search results and to keep users on your website.
The dedicated screens in WordPress show how complicated your menus are. Additionally, you can show menus on multiple locations on your site. If you've got the programming expertise, you'll be able to alter the WordPress menus to offer nearly endless options.
The article will provide you with an extensive instruction on creating an effective WordPress menu. In addition, we'll show how to use the function to improve it using various methods.
Check out our video tutorial on creating and customizing the appearance of a menu in WordPress.
The Wordpress Structure Menu

The menus that you'll find on websites in more specific detail in the subsequent section. At present, you should remember they can be displayed wherever you'd like to showcase them. It's possible that you only have some pre-selected choices (based upon the widget's size). In terms of technical aspects, however, menus is the kind of thing that is flexible and can be utilized in any direction.
The various types of Menu Structures that are in WordPress
Like you may have guessed this, in line with the application's requirements, you may choose several WordPress menu structure.

The above menu shows that there are many more uses to be made with a WordPress menu than simply navigating around the site. By using WordPress features built into the site (more about this in the near future) it's possible to make menus for almost anything that you'd like to.
The most popular type of navigation for headers is the footer. It is often used for repeated navigation that users can use to keep scrolling down. It's also a great area to present more contextual URLs that link to your company's your products.

Additionally, menus can be found in the sidebars of websites if it makes use of this function:

How can you make your own Wordpress menu? (3 Methods)
The creation of an WordPress menu is an easy process, regardless of the level of experience you have. There are three options for achieving this goal Utilize WordPress features built within the platform. You can also make use of a plugin compatible or try playing around with the programming.
Then, we'll show you how you can build the WordPress menu using three different methods.
1. Utilize WordPress Built-in Functions to build your Menu
WordPress comes with built-in tools that let you make menus. The menu screens that are created inside the WordPress administrator will appear to everyone, even novice users.
Naturally, using the native capabilities to design your WordPress menu can have many advantages. At first it will be completely compatible with the website. You can also make your own menus by using the an intuitive user interface and the tools.
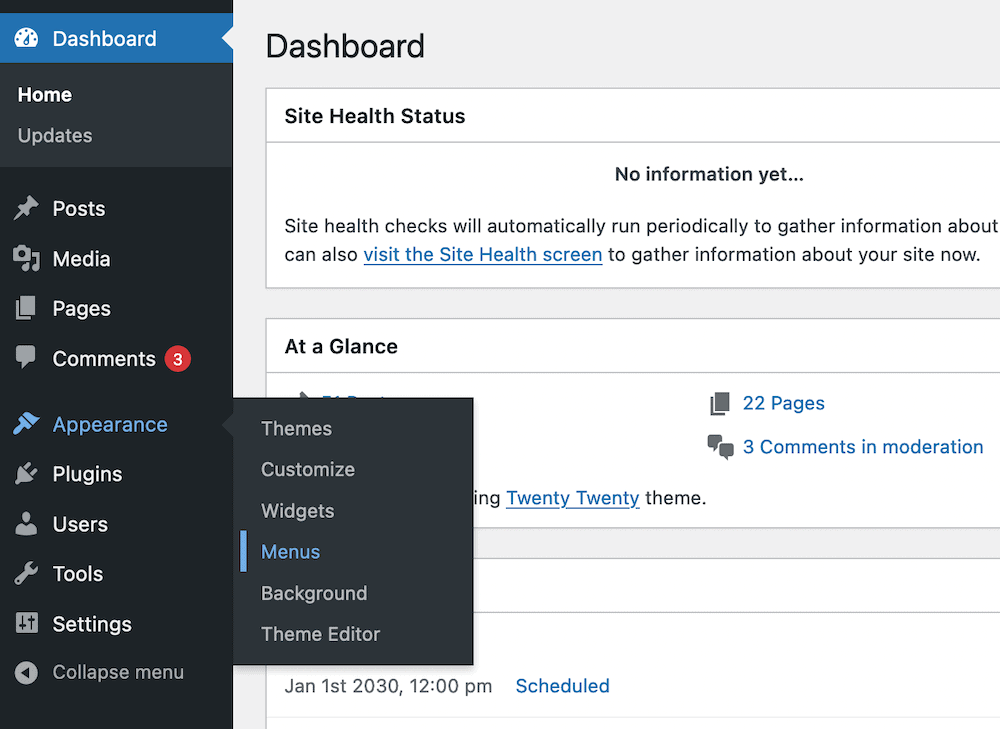
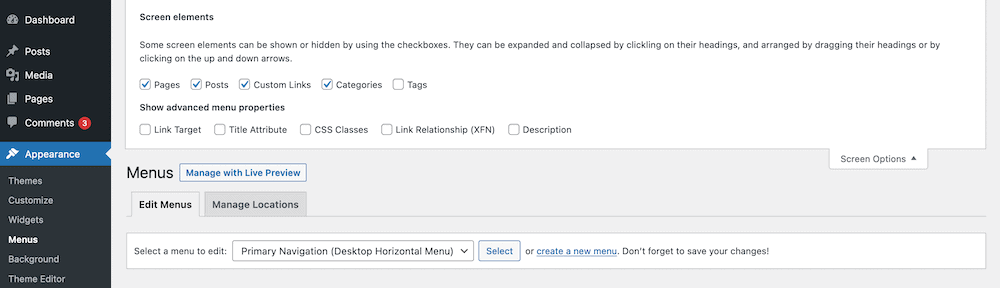
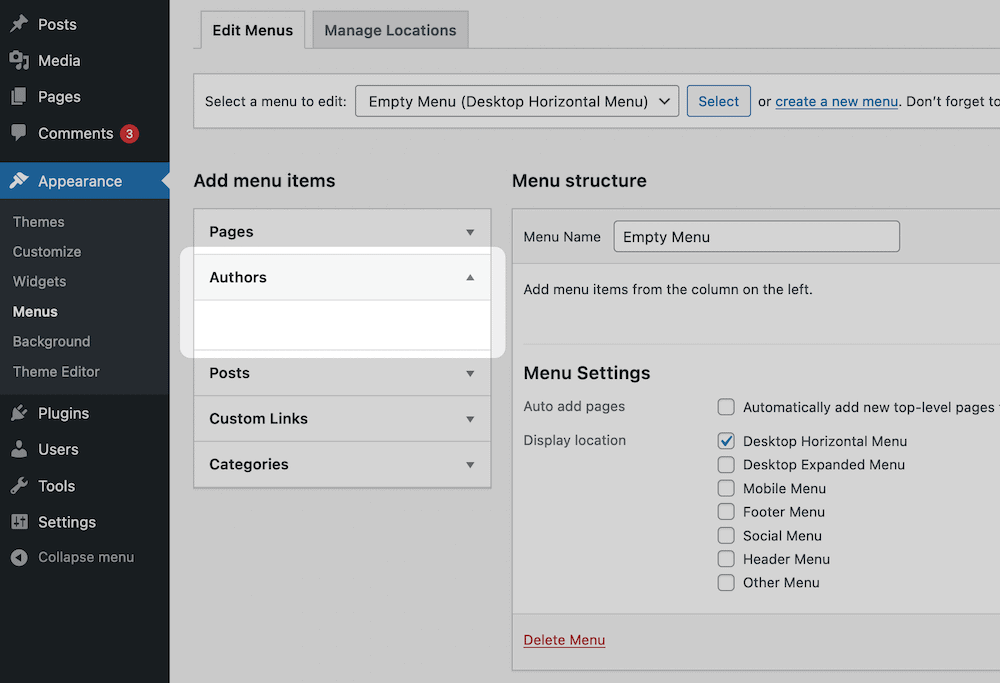
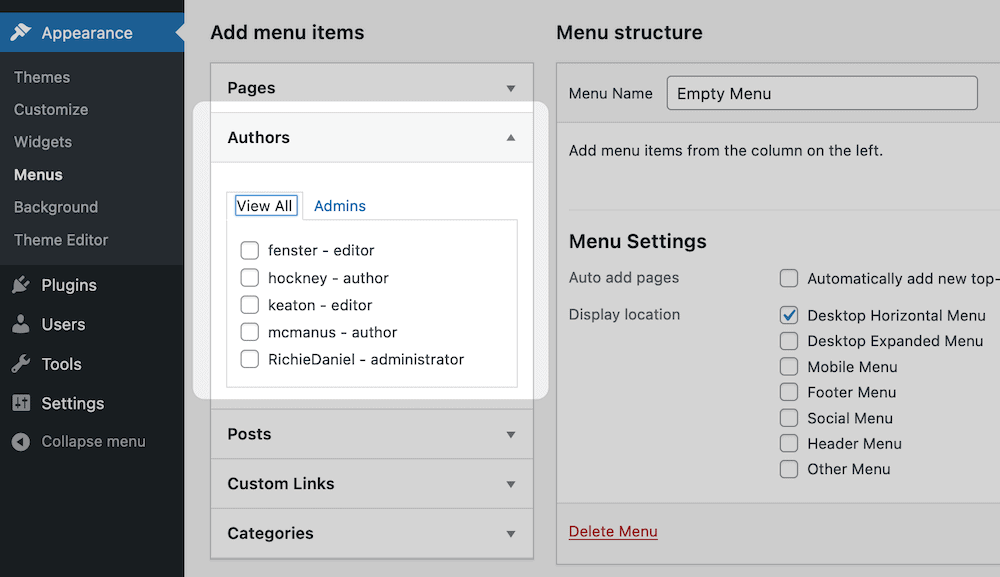
To get access navigate to it via the Menus > Appearance page within WordPress:

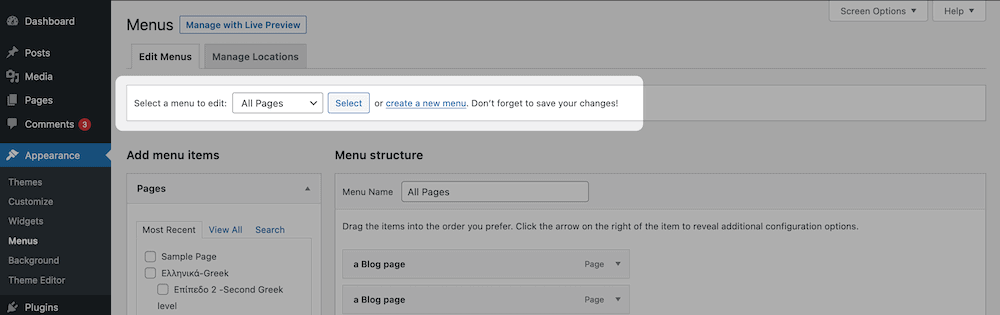
The screen is split in a variety of segments. The top of the screen is where you'll have the option of selecting an option that's available or even to design one.

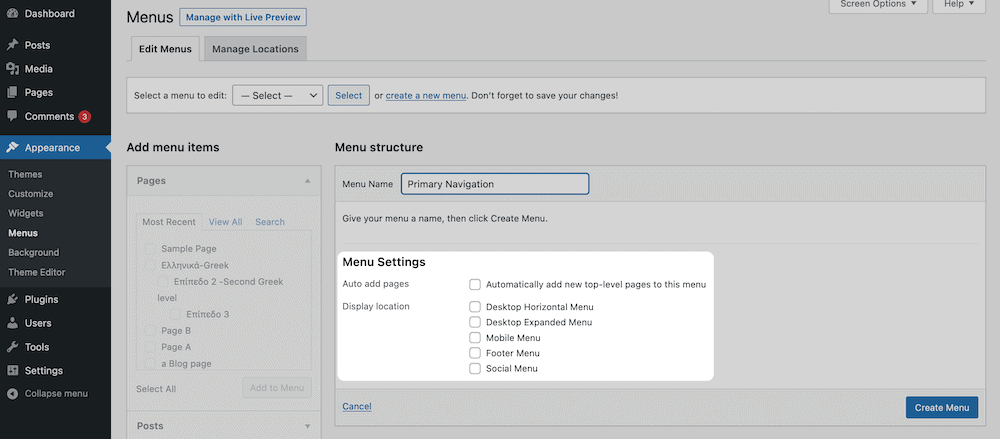
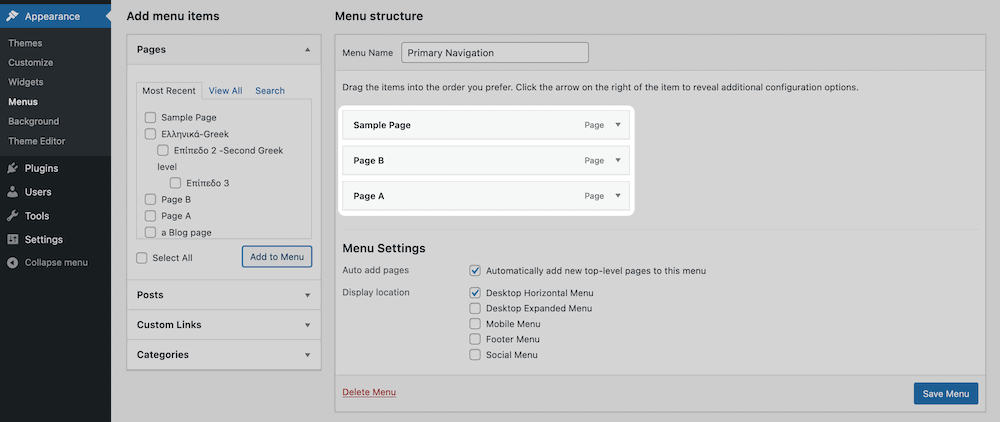
If you are planning to design your own menu, give it a name . After that, go through the Setting the Menu section:

There's an abundance of checkboxes in this list, however there are two main options you can make:
- The page that is the top level of the menu gets added to the menu automatically. "Top-level" here refers to pages that are created using WordPress that aren't children of pages. In this case, a blog post can't be an upper-level page since it has an archive page that is the parent page in the majority of instances (e.g. /blog). The contact page typically is top-level because it doesn't have the parent page.
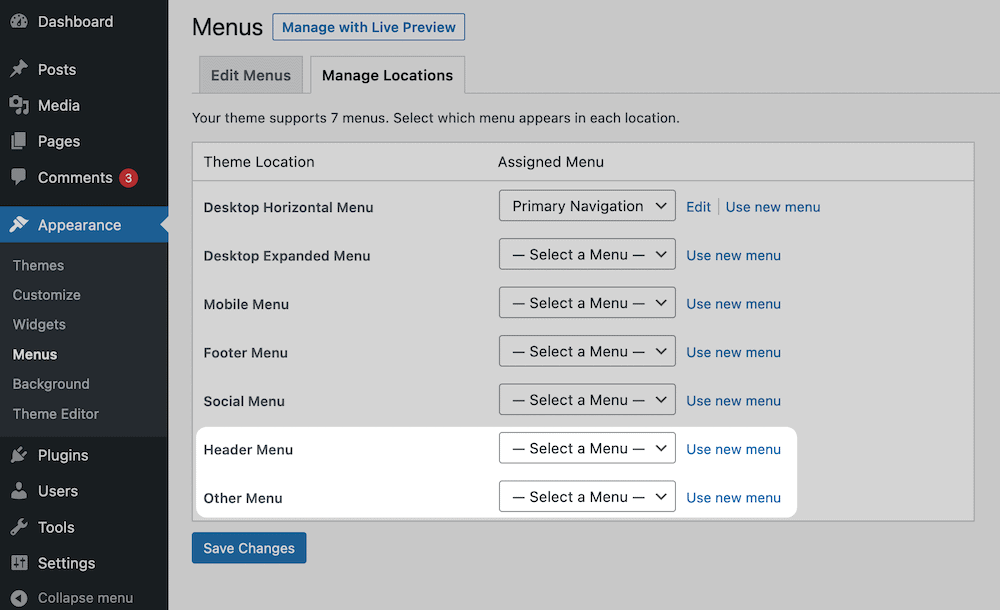
- The place for the menu. Each theme will contain menus at its locations. If you don't alter the theme's main files, the creators of the theme have coded these areas for menus. Certain themes let you modify the settings of their themes.
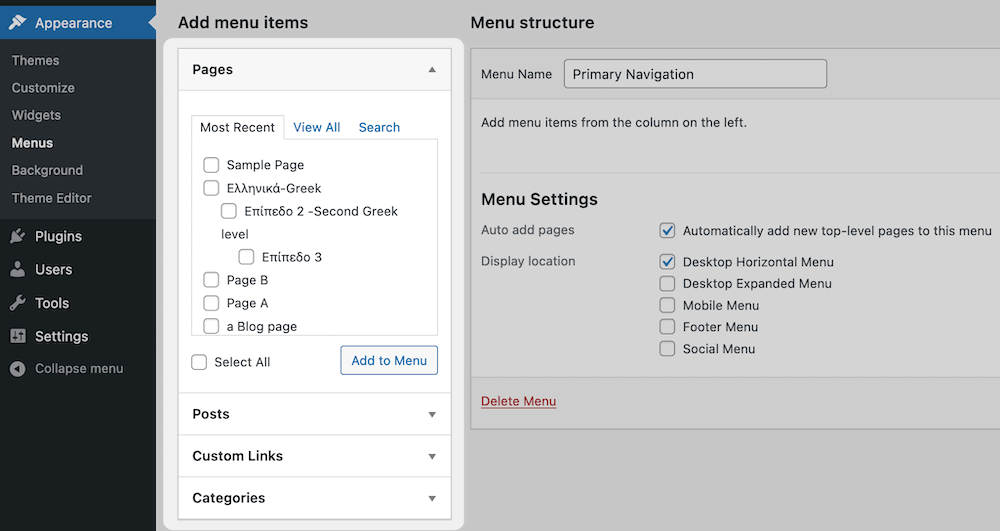
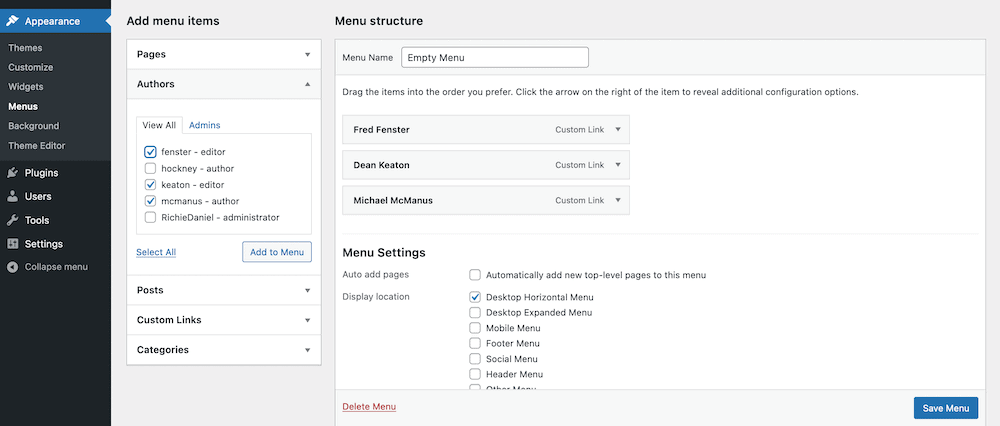
When you're done you can press the menu creation button. The screen will refresh , and will indicate that you're currently in the brand-new menu. After that, you can take a look at the left-hand side of your screen.

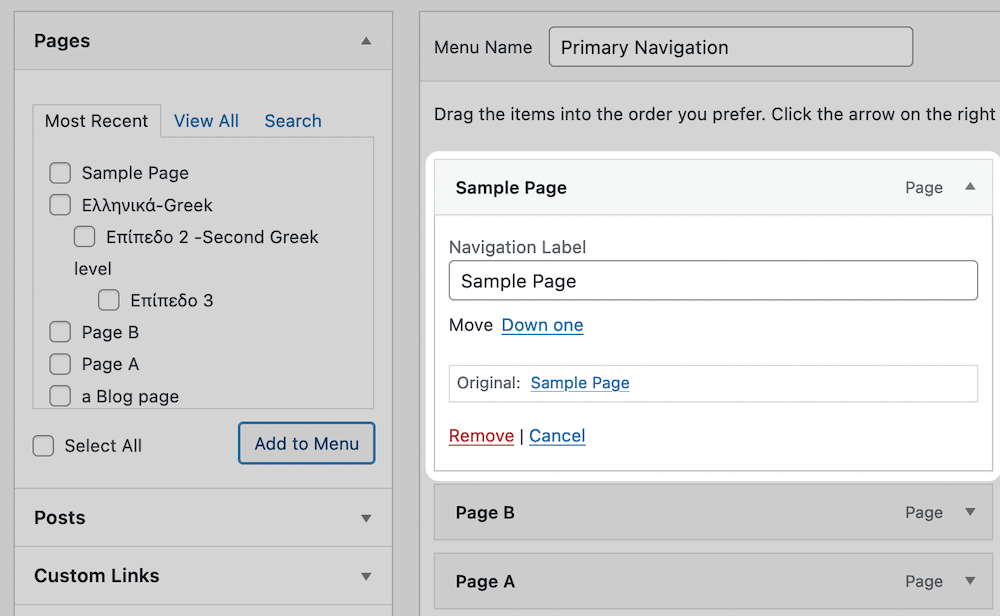
The screen displays every Taxonomies Pages, posts, and posts along with other assets to be linked are on your site. Your menu can be created by clicking on the boxes on the left of the screen, and then click to select the Add to menu button.
They'll be moved to the center in the Menus screen.

In this area, you are able to shift menu items into their new location. By pressing the expand icon beside each menu item, you will be in a position to designate a name for the menu item, or erase it:

When you've clicked "Save Menu" Then you're ready to go. When you launch your Screen Options menu at the most prominent point on your screen but there's plenty to do with your WordPress menu.

The element screen group lets you show meta menu boxes that appear in the bar on the left side. Contrastingly, the Advanced Options section displays the links, descriptions as well as CSS classes from the item list.
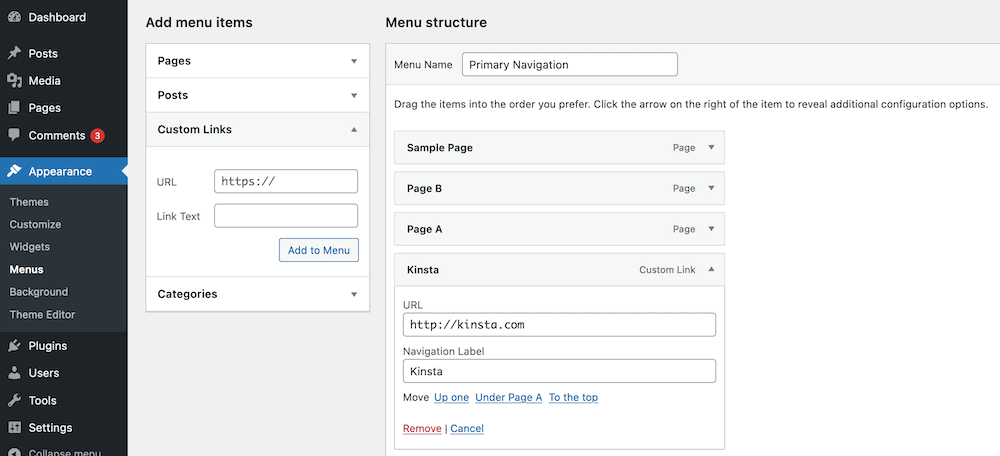
Another option on the menus screen is one that's worth noting is. Custom Links box Custom Links box permits you to design a custom link in place of a pre-defined page on your web site.

This is the method by which you can include social media websites to your WordPress menu. The system will choose an appropriate photo depending on the website that you choose, giving you the chance to show well-lit logos for the websites you pick.
2. Utilize a plugin to make Your own customized WordPress menu
It's unclear whether it's required to utilize a particular (and another) plugin for creating menus for the WordPress menu. There are a variety of advantages to using a plugin. In the first place, you'll generally make a menu in a particular style and doesn't work with the default setting. In particular, responsive design styles, "mega menus," and many other choices are accessible to you through plugins.
Furthermore, you can create menus using an editor that's specially designed to meet your needs and pick one of the pre-designed templates to suit various circumstances. In addition to a broad range of options that can be customized it is possible to create an "no-code" solution to create an intuitive WordPress menu which will function with your site.
Max Mega Menu software is a must-have for any user. Max Mega Menu software offers no or unforeseen information about what you can do with it:


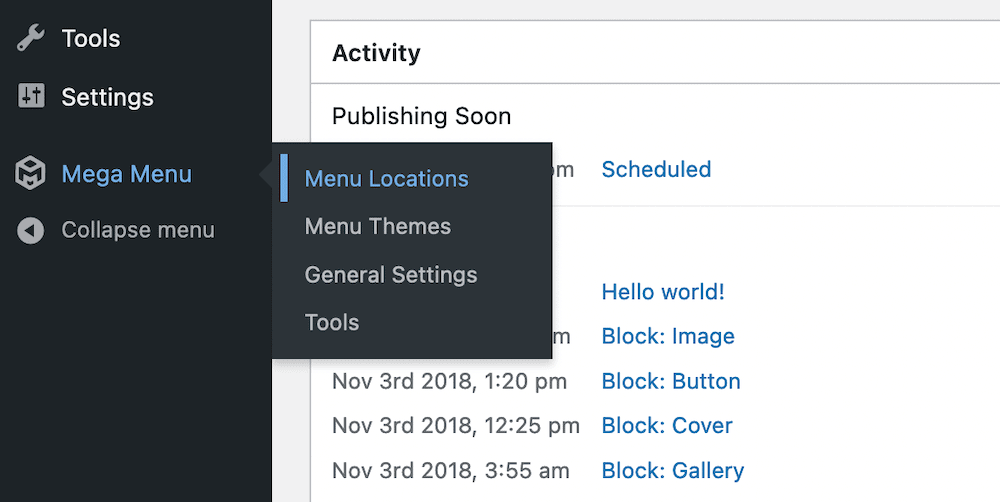
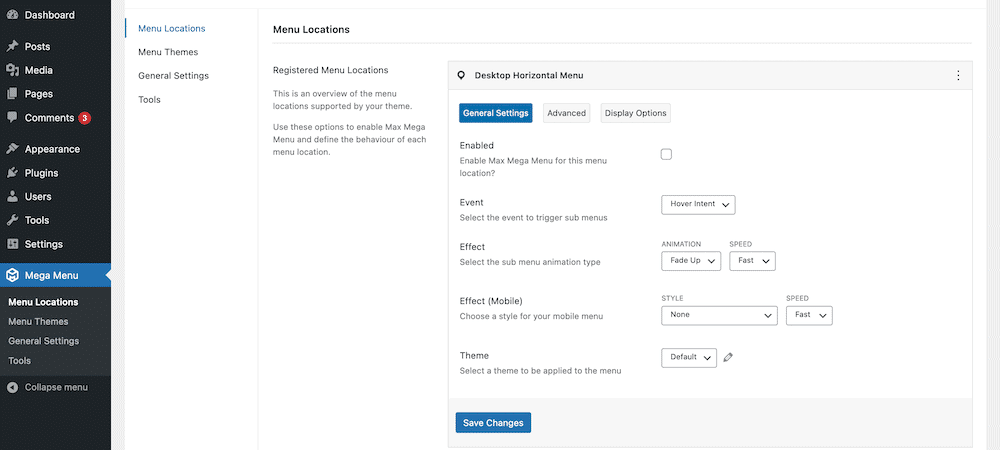
If you visit the menu location screen, you'll notice the additional customization options accessible to you:

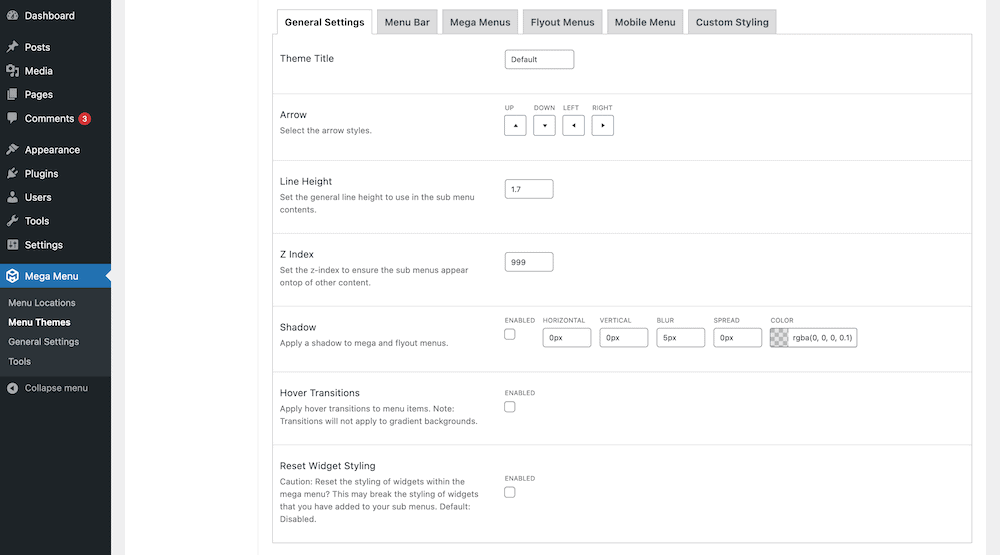
You can also make menus, and then modify them by using the same features as some pages builders available:
Would you like to know how we increased the number of visitors to our website by 1000?
Join the 20,000+ subscribers to our weekly newsletter. week. We'll give you insider WordPress techniques!

3. Copy Code to build Your WordPress Menu Customized to You
Making your personal WordPress menu can be an efficient method to achieve your objectives if you are willing to risk it (or for designers creating fresh WordPress templates). It's likely that you're not going be using the editor for code every day to design your menu. In that case, you'll use the standard WordPress tools (or possibly using an extension).
Learning how to program to program the WordPress menu is an essential prerequisite if you want to create themes. The following four steps are four aspects which are crucial to success
- Create your personal menu.
- The WordPress menu appears at the bottom of your display.
- Show additional information in the menu area, or within its elements.
- Define a callback.
Once you're done when you're at your ease, it's time to connect to the theme's functions.php file. This file is distinct from the normal WordPress files with the same title. If you want to use this file, you must sign up for your own menu. Also you need to let WordPress the menus that you wish to display in the Menus > Appearance page. For this, utilize to use the registration_nav_menus() function:
function, register_my_menus() action_add( init','register_my_menus' ); The code tells WordPress' manage locations tab of WordPress to present two choices: The Header Menu as well as the Other Menu:

The next step is to show your menu with the menu the wp_nav_menu() function. The function will be added the template file so that it is in line to the location you'd like to display the menu. In our case, it's the header. We'll include the following code in the website's header.php file:
wp_nav_menu( array( 'theme_location' => 'header' ) ); It could be that the program is contained within an in statement. This could be the case along with a number of different menus, and you'll need to follow the guidelines you'll see.
In the present you can make use of the menu function within WordPress just like other. But, it is possible to consider adding additional information to the menu options. In this case it is possible to modify the list defined in order to add HTML tags which render according to output
wp_nav_menu( array( 'menu' => 'primary', 'link_before' => '', 'link_after' => '', ) ); Your last task is to make an event-related callback. As a the default WordPress presents a menu, which is populated with the menu that you would like to display cannot be found. If it isn't there, WordPress will display a list of pages if the option to customize the menu isn't selected. If you're not happy with the way it's being implemented it is possible to select another value for location argument, and then include it in the other fallback_cb argument.
wp_nav_menu( array( 'menu' => 'primary', // do not fall back to first non-empty menu 'theme_location' => '__no_such_location', // do not fall back to wp_page_menu() 'fallback_cb' => false ) ); When you know how to build the WordPress menu, you are capable of improving the function. We'll discuss this in the final section where we'll create the custom meta menu that we will be used with WordPress.
How Can You Make Your WordPress Menu more effective? The WordPress Menu
Since this part is thought to be advanced and complex It is essential to consider certain presumptions prior to proceeding:
- You are familiar with how to build the WordPress menu with PHP.
- Your PHP capabilities are so strong to allow you to follow higher-level topics.
- It is easy to sign up and then initiate a WordPress plugin.
This is beyond the scope of this post but you can utilize this plugin WordPress Boilerplate Generator plugin to design a original, custom template that can be used in plugins.

Once you're ready then you're able to create and then upload your plugin onto WordPress:

Go to the folder for the plugin, and launch the main file. In the folder you will be able to insert the code below:
/** * Add menu meta box * * @param object $object The meta box object * @link https://developer.wordpress.org/reference/functions/add_meta_box/ */ function custom_add_menu_meta_box( $object ) add_filter( 'nav_menu_meta_box_object', 'custom_add_menu_meta_box', 10, 1); This is how the WordPress add_meta_box() function will add a metabox to the WordPress administrator. There are several arguments that you should reference in the documentation for official WordPress. We also use the nav_menu_meta_box_object() filter because there is no action within the nav-menus.php file to hook into. The statement tells us if this function will add the meta box in menu items to an object type. This filter will be activated once add_meta_box is created.
Definition of a Callback Function
We could then develop a callback feature in order to create the HTML metadata in the meta box.
Code >/** * displays the metabox of an menu item which is the creator. * * @global int|string $nav_menu_selected_id (id, name or slug) of the currently-selected menu */ function custom_menu_meta_box()The global variable remembers the current menu ID, while $walker stores a new instance of the Walker_Nav_Menu_Checklist object. The result is an HTML list of choices available on the menu.
In this situation it is necessary to determine the tab currently in use within the meta box customized for us. To do this, we must define values for the $current_tab with the ellipsis code you set in the previous block of code.
We've chosen to use two tabs. However it is possible to use as many tabs you need:
$current_tab = 'all'; if ( isset( $_REQUEST['authorarchive-tab'] ) && 'admins' == $_REQUEST['authorarchive-tab'] ) elseif ( isset( $_REQUEST['authorarchive-tab'] ) && 'all' == $_REQUEST['authorarchive-tab'] ) This line is going to add writing privileges for all users as well as add a variety of characteristics of this object: $authors object:
$authors = find_users( array( "orderby" = nicename' and 'order' = ASC and 'who' = author ) )$admins = array() //assign values to the required properties of itemsbyforeach ( $authors = &$author ) classes = $author() and$author->type is 'custom'$author->object_id = $author->nicknametitle = $author->nickname . ' - ' . implode(', ', $author->roles); $author->object = 'custom'; $author->url = get_author_posts_url( $author->ID ); $author->attr_title = $author->displayname; if( $author->has_cap( 'edit_users' ) ) $removed_args = array( 'action', 'customlink-tab', 'edit-menu-item', 'menu-item', 'page-tab', '_wpnonce' ); ?>In this scenario, the get_users function gives you a list of users objects which are chosen based on the parameters you specify. When you specify the parameter who, the parameter, WordPress is forced to WordPress to query for those who have writing privileges.
In addition, an array named array $admins array that stores author's names and authors, while the $removed_args array comprises an array of queries variables that will be removed.
Then you'll be able to use the metabox's markup to print. For this, you'll need to create tab label as well as hyperlinks.
Make sure you assign the proper classes, class IDs and data attributes to the elements of the meta box. In the absence of these, the menu won't function in the way it is supposed to.
Both the functions add_query_arg along with add_query_arg and delete_query_arg functions provide particular values to tabs within the authorarchive tabs. Authorarchive tabs are variables that can be eliminated, as well as irrelevant variables.
In this moment, we have a meta-box that has clearly defined tabs:

Next, we need to develop tabs' HTML content.
The process of creating the HTML Content to be used for Meta Box Tabs. Meta Box Tabs
You'll want to follow the code in the previous section within the custom_menu_meta_box() function. For the creation of your menu, you'll need to utilize the following code in"div>" tag. "div>>" tag that you created in the section before:
$walker) ); ?> $walker) ); ?> A simple way of describing the concept is to say that every tab is comprised of a few boxes. The walk_nav_menu_tree() function prints all of the list, using three arguments: $items, the depth $depth, and the number $r. The three arguments must be present.
The array $items array is a listing of admin user. The array_map() function applies the wp_setup_nav_menu_item() function to $admins and adds menu item properties to the array elements.

It is then possible to complete the task.
Add a Submit Button
A large portion of the meta box is done. However, we'll need to add the button to submit button as well as a processing "spinner" symbol.
This is a small bit of code could be placed immediately after the block you've previously placed:
class="button-secondary submit-add-to-menu right" value="" name="add-authorarchive-menu-item" id="submit-authorarchive" /> 
If you've got this data and have it access to, you can incorporate almost all functions into your menus! There's an publicly available version of this plugin on GitHub, and is accessible by download without cost.
Summary
The WordPress menu is a crucial aspect of your website. In this sense, WordPress offers a custom and powerful panel that will allow you to customize every menu on your site. It's just not everything you'll need on the standard.
Are you looking to change the appearance and style on your WordPress menu? If you do, then what approach do you intend to take? We would love to hear your thoughts and suggestions via comments in the comments below!
Save time, money and improve site performance by:
- Help is available immediately 24/7 support from WordPress hosting experts 24/7.
- Cloudflare Enterprise integration.
- The global impact of this audience is enhanced by 29 data centers around the world.
- Optimization by using the integrated Application to monitor the performance.
Tags
We recommend you to try it.

8 Top MAMP Alternatives to Consider in 2022

15 Google Drive Alternatives You Need to Think About

IPv4 Vs IPv6 What are the differences between both Protocols?
This post was posted on here
